


We are using this port to connect to the running application in our container (e.g. and set the services to use the “hackershall-network” networkĬurrently, we only have the port 7000 of the container mapped to our local host post 7000.That created a single network named “hackershall-network”.Create a file in the root of the project and name it “ docker-compose.yml”ĭockerfile.No different than how we started using Docker Compose in the Docker tutorial, we’re also going to leverage Docker Compose for creating our network, creating our services and their containers in this debug docker container tutorial.

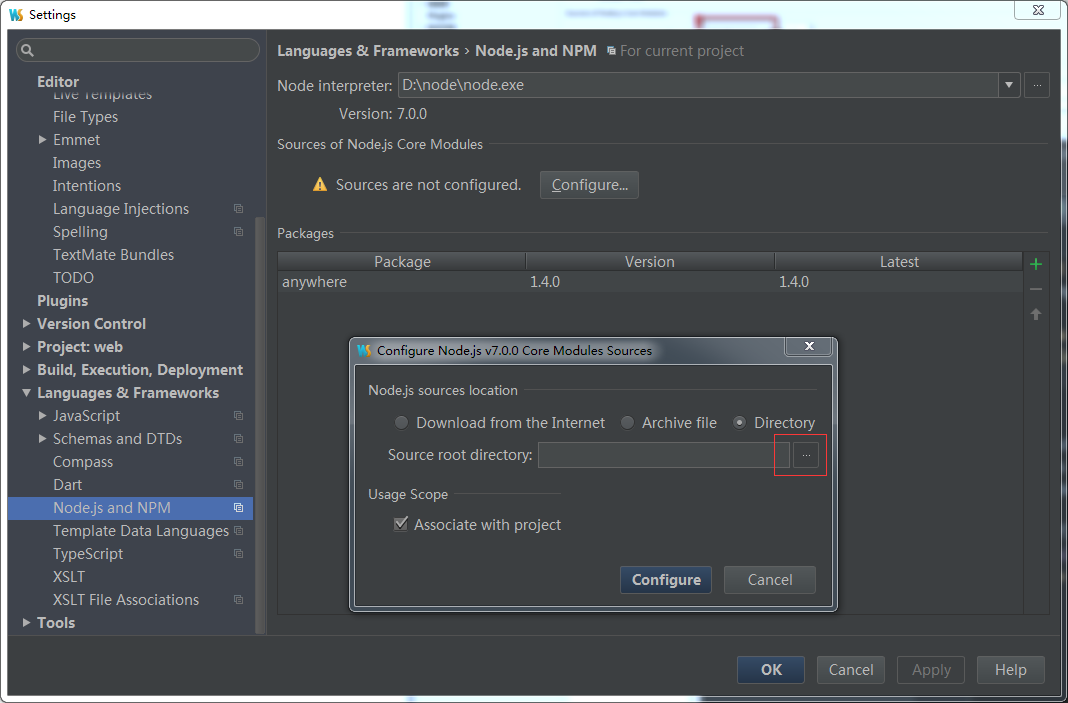
Connect WebStorm Node.js Remote Interpreter to our application’s debugger.Configure WebStorm Node.js Remote Debugger plugin.Build Images and Run Containers using Docker Compose.In doing so, we’ll be in a position to debug docker container with WebStorm or other other EDIs which we’ll see in upcoming tutorials. In our case, we want to configure WebStorm’s Node.js debugging plugin to connect to our running Express.js application’s debugger that is running remotely in our Docker Container. The bottom line is, we need our Docker container to be reachable by an external debugger. Its very similar to the tutorial involving Docker Compose but without the nginx reverse proxy.

To easily get up and running, you can use this Github repository to get up and running. If you’re coming directly to this tutorial on debugging docker containers, I’ll be assuming you’re familiar with Docker Compose.Īs a bonus, we’re also going to look at nodemon for monitoring server side changes and restarting our server without us having to shutdown and restart containers on ever server-side change. If you haven’t started, but are interested in hosting your applications development environment inside Docker containers, you’re going to want to check out the recently released Docker for Devs tutorial.
#GETTING STARTED WITH WEBSTORM NODEJS HOW TO#
In this first part were going to look at how to use WebStorm, followed by Visual Studio Code and finally hooking up the good Ol’ fashion node.js debugger.
#GETTING STARTED WITH WEBSTORM NODEJS SERIES#
This is the first of a three part series where were going to look at how to debug docker containers running an React.js/Node.js/Express.js application. If you’re using Docker to host your applications development environment, it will be important to know how to debug your applications source code running in the container.


 0 kommentar(er)
0 kommentar(er)
